Distinguishing motion graphics from animation can be a challenge. Some clients are unsure which one is suitable for their business needs because they think of these terms interchangeably.
So, to try to clear things up, with this post, we’ll compare and explain motion graphics and animations.
To put it simply, motion graphics are actually a form of animation, but not what people generally think of when talking about animation they are familiar with. To most people animation is Sunday morning cartoons, Disney movies, or Pixar films.
Motion Graphics are not quite the same as those types of examples, so the best thing to start with, is to consider animation as a genre and motion graphics as a subgenre.
What Is Animation?
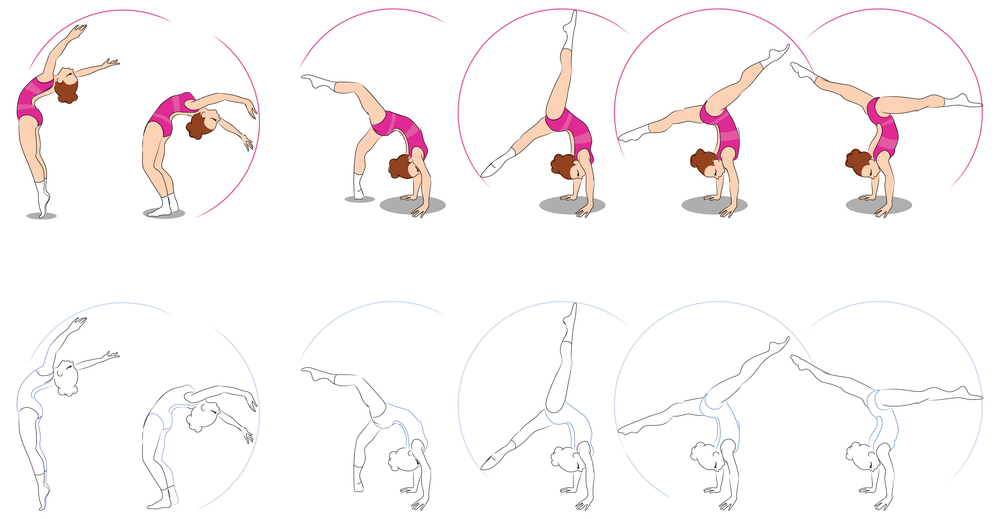
Animation is a broad concept that covers a variety of things. By definition, animation is a technique that creates the illusion of movement by sequentially playing images that appear to flow smoothly like a video. There are five distinct animation styles.
- Traditional Animation.
During the analogue era, animations were created frame by frame on paper. Each drawing was transferred chronologically to celluloid to be photographed and converted to film.


- Stop Motion.
Also referred to as stop frame animation, this is a technique for capturing animation frame by frame. However, unlike traditional animation, it is created by photographing physical objects/characters rather than drawing them and repositioning them as you photograph each frame.

- 2D Animations
2D animations are characters and objects with only two dimensions: height and breadth. Take, for example, Tom and Jerry. They can be drawn the old school way, as in No. 1 above or they can be created on a digital platform. So there is overlap with our first example, depending on the medium you are using.


- 3d Animations
3D animations are simulations of the real world. These are animations that are digitally created much like clay is sculpted to give objects and characters three dimensional properties.
They may be turned, moved, and rotated to provide a 360 degree perspective using complex algorithms and digital wireframes and are given texture, color and lighting all within the program used to create them.


- Motion Graphics
A motion graphic is a style of animation in which graphics elements such as text, graphic illustrations, video, and pictures are moved around to help explain, or share ideas or teach something.


The term “motion graphics” is self explanatory. Graphics that can change position. The process of giving static images such as shapes, text, and symbols energy through movement and sound is known as motion graphics animation.
Basically, when you animate existing graphics, they become motion graphics.
Making a logo or words spin (animating) is an example of motion graphics.
Another excellent example of motion graphics is converting one shape into another. A straight line that loops into a circle.
To add fun to graph presentations, you can move the graphs or animate pie chart to potion itself on the screen, making it easier for the audience to follow up and grasp the data, regardless of how complex it is.
Broadly speaking, motion graphics is when a designer takes existing components such as photographs, video clips, logos, illustrations, and text and combines them into a video that educates or informs the viewer.
What Distinction Is There Between Motion Graphics And Other Animation?
- Time.
Despite the fact that computers have become far more intelligent and software has evolved significantly, a 30 second motion graphic video takes considerably less time to create than a 30 second 2d or 3d animation video.
Motion graphic videos are typically composed of preexisting images and shapes; all that is required is the movement of the images, shapes and the addition of text and sound.
On the other hand, 2d and 3d animated characters and objects are designed entirely from scratch and are highly intricate.
Character development, rigging, rendering, and adding texture, lighting and color take quite a long time and a large amount of effort.
- Content.
If you’re still on the fence about whether to use motion graphics or animations in your project, keep content in mind. What are your objectives or the type of information you wish to convey?
- Are You Seeking To Educate Or Are You Hoping To Tell A Story?
Motion graphics are dramatic, engaging, and educational. That is why they excel at outlining facts. They help maintain an accurate and informative message while being entirely professional and are ideal for promotional purposes.
Consider the following scenario: you’re watching a promo for a new app, and the only thing on the screen is an image. Sounds dull, doesn’t it. What if the advertisement depicted the app in action?
The screen may be swiping, or the icons can be popping to reveal all of the app’s fantastic capabilities. You’d be proactively interacting with the application, even if it’s only via the screen.
See an example here:
Additionally, there are times where motion graphics are appropriate.
• Educational videos/materials on a variety of subjects.
• Presentations, particularly those that contain statistics.
• Developing new goods, for example, mobile applications.
Characters in animation have a story. Animation is ideal for brand awareness since it establishes a connection and engages the audience emotionally. You want to cultivate a bond with the customer, not just grab their attention.
- Cost.
Inevitably, an animation will cost far more than motion graphics due to the additional time and work required.
Considering video content is 50 times more likely to generate organic search traffic than plain text, it has become an integral aspect of most firms’ marketing strategies.
However, whether you utilize motion graphics or animation should ultimately depend on your end goal and budget.

