Why You Need A Mockup

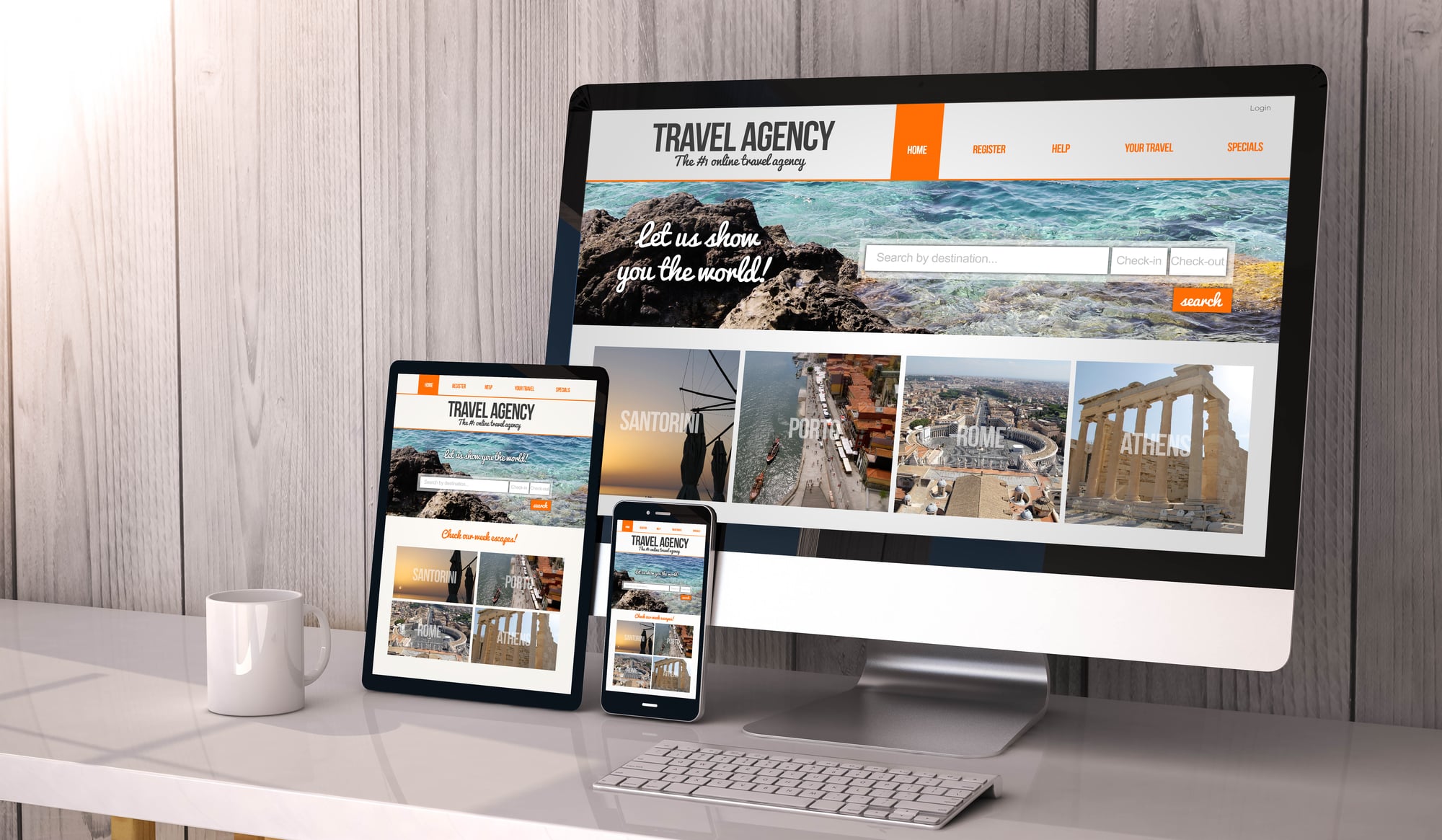
A mockup is meant to provide your viewer with a vision of what a completed website, product, or app might look like. Think of it as a visual way to share your vision for the completed project. Your audience will be able to view an approximation of the finished product, but will not be able to interact with the content in a tangible way.
Let’s explore the example of a website design project. As a designer, you might show an image or screenshot of the website design that you propose to use. Your clients would be able to view all of the details like the color and shape of the buttons, and the overall layout of the website, but they would not be able to experience the full functionality of clicking on a particular button or drop-down menu. The content for the website is often represented by placeholder images and “Lorem Ipsum” text blocks at this stage.
The Benefits Of Creating A Mockup

The advantages of creating a mockup extend beyond the obvious benefit of providing a clear visual representation of your design to help your clients, investors, or potential customers envision your final design concept. Let’s explore a few more reasons to consider using mockups in your next design project.
Feedback & Collaboration
Looping your stakeholders, potential customers, or clients into the design process with solid visual imagery during the early stages of the creative process lets you gather real-world opinions and gauge the response of your audience right from the start. This valuable feedback can help you to refine or refocus your design ideas to create an end product your audience will absolutely love.
As an added bonus, mockups can help to facilitate real-time collaboration by allowing everyone involved in the creation process a chance to see what changes do to the overall look of the final site or item as they are implemented.
Save Time & Money
Of course, the obvious advantage of receiving early informed feedback from your target audience is the opportunity to make any required design adjustments during the preliminary design stages before you have sunk a great deal of capital and time into the design process.
Mockup Vs. Wireframe

Though the two terms are often erroneously used interchangeably, mockups and wireframes are two very different design tools that serve different purposes in the creative process.
Wireframes are used to “sketch out” a very rudimentary design concept during the preliminary stages of the creative development work. A wireframe may block out the structure or layout of a website, application, or other design, but will use only basic outlines, or placeholder content to convey the general idea being proposed.
In contrast, a mockup is generally used after the preliminary groundwork has been established and a significant portion of the creative design process has been completed. Essentially, mockups act as a second stage of design representation that gives the end consumer a more fleshed-out glimpse of what the proposed design will look like when complete. At this stage the bulk of the major design decisions have been made, however, a mockup offers the ability to show design alternatives, or options before the final product is finalized.
How To Get Mockups For Your Business

Not everyone has a professional graphic designer on their staff who can help them generate professional mockups. The skill to create these types of important brand assets isn’t something just anyone has. Creating a usable, detailed product mockup takes time and the knowledge of how to craft these two-dimensional versions of a three-dimensional object. To create one for a website, you’ll need knowledge of web design and the appropriate tools.
For individual creators, smaller entrepreneurs, and brands that have just launched, hiring a designer to create such a specific item can be cost-prohibitive. When you’re looking at freelance marketplaces, finding the right person is challenging because you can’t be sure if someone will have the skills and experience you need, and completion times can vary significantly. You may also need help with determining the types of files that are best for your mockup and may need several versions.
Don’t settle for something that doesn’t work or show your site or product in the best light just because you can’t afford to hire a graphic designer in-house.
When you want talented graphic designers for an affordable cost, a flat-rate subscription service is often the better choice. Even better, when you choose Flocksy as your creative services provider, you’ll get many more services for your company, including custom brand illustrations, web design, social media graphics, landing pages, video editing, and even copywriting with the all-in-one creative service platform.
A Flocksy monthly subscription delivers the skilled work you require for a flat fee that doesn’t change. Focus on the other important tasks that need to be done while our team works hard on all your creative projects.
The no-contract, all-in-one format puts all your creatives under a single roof. You won’t have to worry about keeping track of all your freelancers because your entire team of professionals will all be available through the Flocksy dashboard.
Starting Your Mockup Design Project With Flocksy

With Flocksy graphic design services, beginning a mockup design project is simple. From the intuitive dashboard, you can send in your request and get results in as little as 24 to 48 hours.
First, click on the “Create new project” button to take you from the main dashboard to the project request page. Then pick the “graphic design project” option. From there, find the option for mockups. This option will cover any type of mockup you need, so you’ll want to specify the type you want in the main text box.
When you’re starting your mockup design project, include as many details about what you need from the mockup as possible, including the different angles or cross-sections you need of a physical product, the basic design for a web page, and any references the team should use.
Your graphic designer will create something tailored to your needs and with impressive quality. And when you provide guidance on your brand’s purpose, style, and personality, they can make it even better. Additionally, you can work with the same designer over and over again whenever you need brand assets, ensuring consistency and providing you with the feel of an in-house designer without the price tag.
Soon, you’ll have a professional mockup ready to use however you need and for any type of site, app, or product. For the highest quality and most effective custom graphic designs and illustrations, work with the team at Flocksy.
From mockups to custom illustrations to social assets to web design and banners, our team of experienced professionals can handle it all. Start your mockup design project today, and take that dream from your imagination one step closer to reality.
